

gem 'authlogic', '>= 3.1.0'
rails g model User
class CreateUsers < ActiveRecord::Migration
def change
create_table :users do |t|
t.string :username
t.string :email
t.string :crypted_password
t.string :password_salt
t.string :persistence_token t.timestamps
end
end
end
rake db:migrate
class User < ActiveRecord::Base
attr_accessible :username, :email, :password, :password_confirmation
acts_as_authentic
end
rails g controller users new edit
def new
@user = User.new
end def edit
@user = current_user
end def create
@user = User.new(params[:user])
if @user.save
flash[:notice] = "Create successful!"
redirect_to "/"
else
render :action => 'new'
end
end def update
@user = current_user if @user.update_attributes params[:user]
flash[:notice] = "Update successful!"
redirect_to "/my_account"
else
render :action => :edit
end
end
<%= form_for(@user) do |f| %>
<% if @user.errors.any? %>
="error_explanation">
<%= pluralize(@user.errors.count, "error") %> prohibited this user from being saved:
<% @user.errors.full_messages.each do |msg| %>
- <%= msg %>
<% end %>
</ul>
</div>
<% end %>
<%= f.label :username %>
<%= f.text_field :username %>
</div>
<%= f.label :email %>
/>
<%= f.text_field :email %>
="field">
<%= f.label :password %>
<%= f.text_field :password %>
</div>
<%= f.label :password_confirmation %>
/>
<%= f.text_field :password_confirmation %>
="actions">
<%= f.submit %>
<% end %>
New user</h1> <%= render 'form' %> <%= link_to 'Back', users_path %>
Editing user</h1> <%= render 'form' %> <%= link_to 'Show', @user %> |
<%= link_to 'Back', users_path %>
rails g model user_session
class UserSession < Authlogic::Session::Base
def to_key
new_record? ? nil : [ self.send(self.class.primary_key) ]
end def persisted?
false
end
end
rails g controller UserSessions new
class UserSessionsController < ApplicationController def new
@user_session = UserSession.new
end
def create
@user_session = UserSession.new(params[:user_session])
if @user_session.save
flash[:notice] = "Login successful!"
redirect_to '/posts'
else
flash[:notice] = "Login error!"
render :action => :new
end
end def destroy
@user_session = UserSession.find
@user_session.destroy
flash[:notice] = "Successfully logged out."
redirect_to "/posts"
end end
<% title "Log in" %> <% form_for @user_session do |form| %>
<%= form.error_messages %>
<%= form.label :username, "Username" %>
<%= form.text_field :username %>
</li>
<%= form.label :password, "Password" %>
<%= form.password_field :password %>
<%= form.submit "Submit" %>
<% end %>
class ApplicationController < ActionController::Base
protect_from_forgery
helper_method :current_user_session, :current_user
before_filter :new_user_session
private
def current_user_session
return @current_user_session if defined?(@current_user_session)
@current_user_session = UserSession.find
end
def current_user
return @current_user if defined?(@current_user)
@current_user = current_user_session && current_user_session.record
end def new_user_session
@new_user_session = UserSession.new
end
end

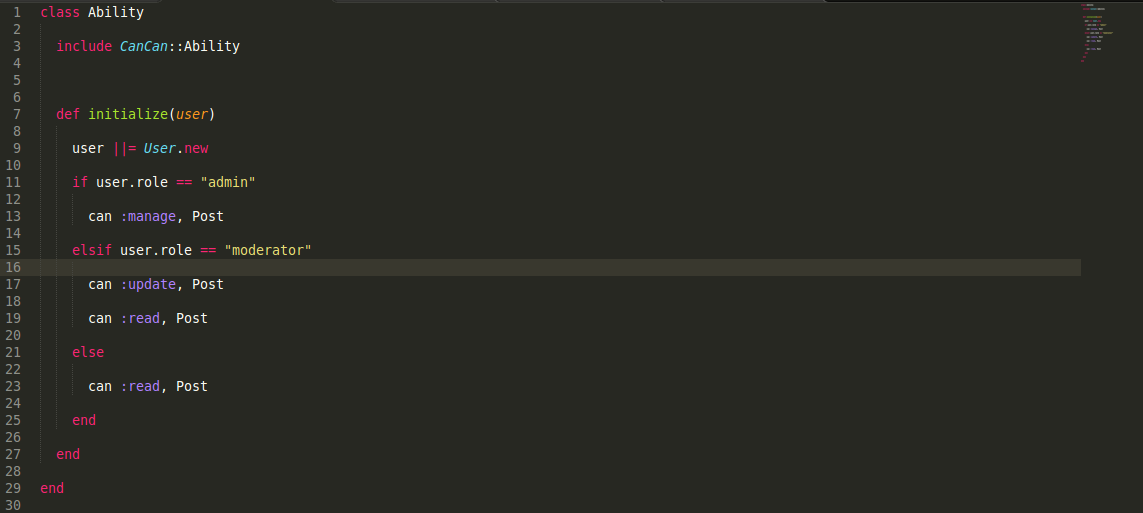
Nesse segundo post sobre autenticação e autorização de usuários falaremos sobre autorização utilizando a gem Cancan desenvolvida por Ryan Bates...

Vão portar o quê? rbDB, a alternativa em Ruby on Rails ao phpMyAdmin foi feita no Rails Rumble 2008 http://railsrumble.com/ como aplicação do redox....

O segundo StartOnRails foi um sucesso!Os participantes foram chegando praticamente todos ao mesmo tempo. Apenas 2 deles chegaram bem depois. O último a...
[:koshtech] Rio de Janeiro
Rua Bastos de Oliveira, 139 parte
Oswaldo Cruz - RJ
Telefone: 55 21 3936-5322 / 24 981-361-642
koshtech.com © 1997-2017
Tecnologia [:batepronto] © 2012-2024 by [:koshtech] · Política de Privacidade · Termos de Uso